Holidafy
Overview
About Project
There are many opportunities now to travel around the world. At any time, we can book a hotel or an apartment in a few clicks, but often the most interesting things in the country, its traditions and features remain inaccessible to us because we simply do not know how these holidays are held. Holidafy is a service that allows users to participate in the intercultural exchange of traditions of other countries, feel the whole atmosphere of the holidays, as well as share their holidays and traditions with other people. I designed a service that allows you to book a holiday celebration with one of the hosts or to invite guests as a host to one of the national holidays in your country.
Discovery
Overview
The project initiation began with a launch meeting. To gain a deeper understanding of the travel sector, I conducted research on Couchsurfing, Home Exchange, Airbnb, HostelWorld, and TripAdvisor. Afterwards, I identified the target market and drafted a design brief. During the launch meeting with key stakeholders, I deliberated on the product vision, needs, and potential obstacles. I considered who the primary users of the product would be and established overarching objectives.
Design Brief
A design brief is a document that outlines the objectives, requirements, and specifications for a design project. It provides a clear and concise overview of the project to ensure that everyone involved has a shared understanding of what is expected. A design brief typically includes information such as the target audience, the project goals, any constraints or limitations, and the desired outcomes or deliverables. It acts as a roadmap for the designer, helping them to make informed decisions and stay focused on the project objectives. The design brief is an essential tool for successful project completion and helps to ensure that the final design meets the client's expectations.









User Research
Protopersona
Crafting personas was instrumental in gaining an in-depth understanding of the product's target audience, including their motivations, pain points, habits, and preferred communication styles, as well as their intended usage of the product.
Hypothesis
Prior to conducting an extensive interview, I formulated hypotheses regarding key concerns in both the tourist and host segments and crafted an interview script.
Tourist key points:
People are afraid to live with strangers and spend time with them.
Do tourists expect to see a detailed event plan before making a reservation.
Host key points:
The rating of a tourist is a key point in making a decision.
Hosts want to be able to replenish their collections of souvenirs or receive symbolic gifts.
Interviews
I conducted an in-depth interview that allowed me to confirm or refute my hypotheses.
Persona
The results of the interview revealed that there were little to no differences between tourists/hosts with and without children. As a result, it was determined to create two personas, one for each segment
CJM
A Journey Map is a visual representation of the experience a user has with a product or service over time. It highlights the different touchpoints and emotions the user goes through from awareness to post-purchase. In this case, the personas created for the host and the tourist were used as the basis for creating their respective Journey Maps. This allowed me to better understand the key pain points, motivations, and expectations of each group and identify opportunities for improvement in the overall experience. By creating Journey Maps, I was able to gain a holistic view of the user's journey, which informed the design and development process
View full CJM here
Ideation
Site Map | Prioritization |User Story
For the interview preparation course, I developed a user interface for a mobile app that would help patients manage and maintain their medication regimen. For one month I worked in a team with a mentor. The task was to find a problem as well as a solution taking into account the interests of the user. Despite the fact that I had a mentor who controlled the process every week and also helped when it was necessary, I tried to work as independently as possible. I took full responsibility for my project and met the deadlines.
View full Site Map here
User Flow
After collecting all the data and information from people through research, and extracting essential information, I can draw this user flow diagram after several iterations that shows the entire path that the user takes when using product. Finally, I created the convenient navigation structure.
Wireframe
During the wireframing stage, I was responsible for designing and outlining several key pages of the event hosting platform. This included the creation of pages for event creation and searching, as well as the booking and payment pages. These pages were designed with user experience in mind, taking into consideration the flow and functionality of each page, as well as the overall look and feel of the platform. I also ensured that these pages were intuitive and easy to use, so that users could quickly and effectively create, find and book events, and complete payments. By putting careful thought and consideration into the design of these pages, I was able to lay a strong foundation for the development of a user-friendly and efficient platform.
User Testing
Planning | Guerrilla Testing
To ensure a smooth and effective testing session, I carefully prepared by creating a script that outlined the objectives and steps of the testing process. This helped me to stay organized and on track during the session, and made it easier to gather valuable feedback from the participants. Furthermore, I took proactive measures to improve the prototype even before the guerilla testing phase began. This included conducting a few brief testing sessions on my own to identify areas for improvement and make necessary adjustments. By doing so, I was able to increase the overall quality and reliability of the prototype, which ultimately led to a more successful testing experience.
5 Tasks:
Find where you can create an event?
Please find and book an event.
Find where and how you can register?
Please find the filters and filter out the events.
Look at the recommendations, is everything good there? Any concerns, suggestions?
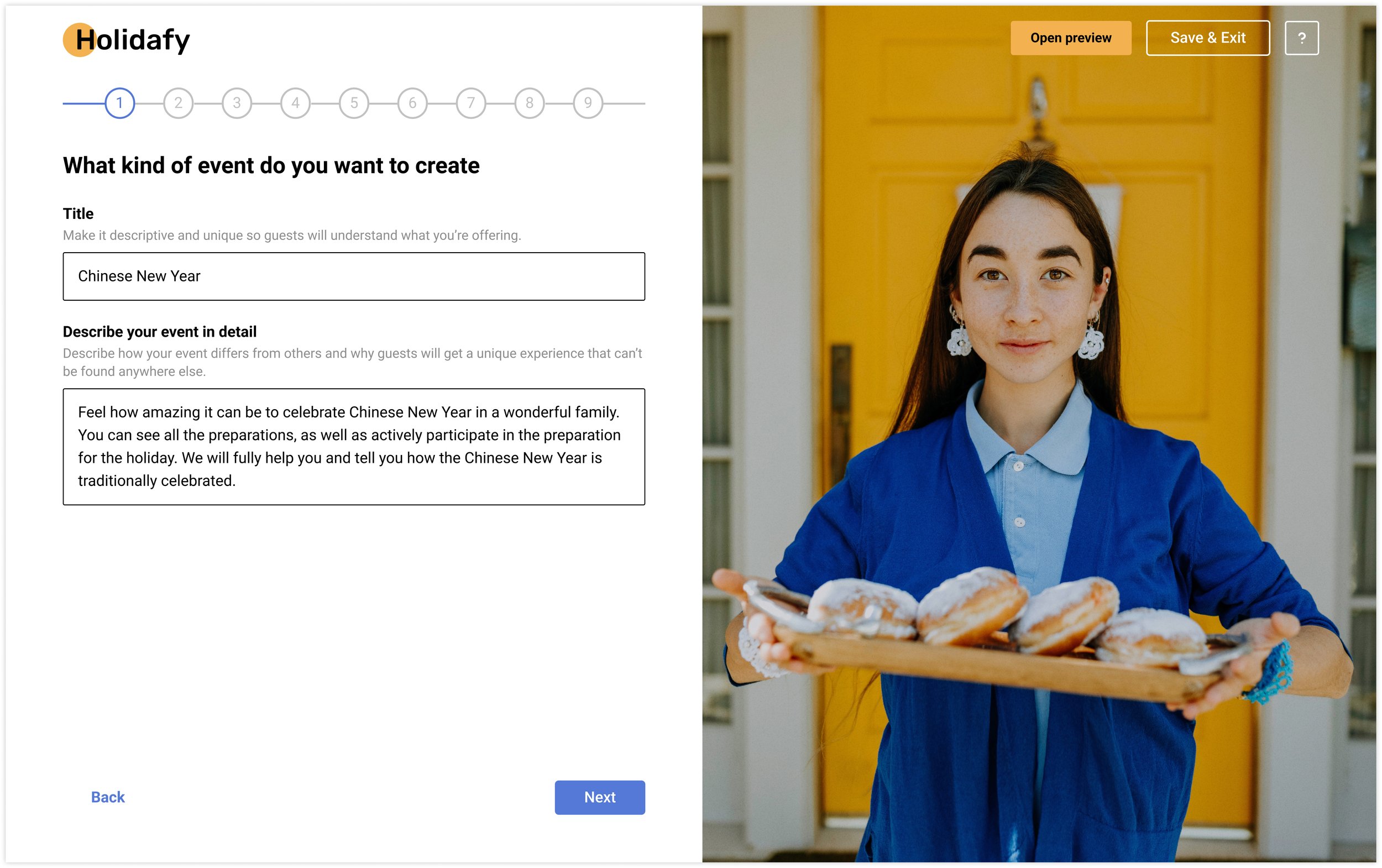
During the first iteration users answered the questions about the period of the event. I changed it to move-in - move-out for better understanding. In the second iteration move-in - move-out caused users to think about hotels and booking accommodation, and not about the event. I decided to just change it to a date. In the fourth iteration, I decided to leave only the name of the event and the city in which it will take place.
In order to improve the overall user experience, it was necessary to make changes to the stepper component. This component had received feedback from users indicating that it was difficult to navigate and move between stages, which could be frustrating and hinder their ability to complete tasks efficiently. As a result, I made modifications to the stepper to make it more user-friendly and intuitive. This included simplifying the navigation process, and making it easier for users to understand their progress and where they were in the process. Additionally, I added visual cues, such as progress indicators and clear labels, to help guide users and prevent confusion. These changes to the stepper helped to improve the overall usability of the platform and create a more seamless experience for users.
Some users had additional questions during testing of event creation. For example: What exactly is meant by the words "Who can attend your event?". I have come to the conclusion that I need to make additional notes.
Test Result:
5 users said that it was easy for them to use, and they easily achieved the goal. But all users had questions that needed solving.
12 minutes. The average time of the scenario for which the tourist completed the task.
7 minutes. The average time of the scenario for which the host completed the task.
User Comments:
“I really like that the creation of events takes place in stages, otherwise it is usually difficult to remember everything at once.”
"I like that Favorites are clearly visible, usually I have to search it longer."
"Why don't you make the recommendations more interesting? is it possible to add more recommendations sections?"
Visual Design
Moodboard | UI Kit
Following the testing phase, I moved on to the visual design stage of the project. To kick-off this phase, I created a moodboard to serve as a visual inspiration for the overall look and feel of the design. This moodboard helped to define the desired aesthetic and establish a common vision for the project. I also began developing a system design, which involved defining the key visual elements, such as typography, color palette, and icons. Through this process, I arrived at the conclusion that I wanted to create a visual design that embodied simplicity, lightness, and joy. These elements were important as they help to create a welcoming and approachable atmosphere for users, while also making the product easy to use and understand. This focus on simplicity, lightness, and joy ultimately helped to create a visually appealing and effective design that met the needs and expectations of the intended audience.
Final Design
I designed Meda, a mobile app that introduces a conversational chat bot that allows to contact the doctor quickly, receive a prescription, as well as control the medication regimen and possible side effects. It also allows the users to find a nearest pharmacy and retrieve the medication "how to use" directions.
What next
In conclusion, Holidafy provides a platform for people to discover and book unique experiences that will create lasting memories. Whether you're seeking adventure, relaxation, or a cultural immersion, our website offers a variety of options to suit your preferences. Our easy-to-use interface and secure booking system make it simple to reserve and pay for your chosen experience, while our customer support team is always on hand to answer any questions or concerns. We believe that life is all about the experiences we have, and our website is dedicated to helping you make the most of every moment. So why not start exploring today and discover something new and exciting? Thank you for choosing our experience website and we look forward to helping you create unforgettable memories!